Disaster Relief — Best Buy Innovation Week
As part of an initiative to explore new ideas, I joined a week long project to come up with innovative ideas for Best Buy. The goal of this initiative was to research an idea and come up with a well-rounded pitch. I joined a team that decided to focus on coming up with a way in which Best Buy could assist customers that were affected by natural disasters.
The team consisted of 2 Product Leads, 1 Program Lead, 2 Engineers, and 1 UX Designer.
My Role
Lead UX Designer
Tools
Figma, Miro
Client
Best Buy
Year
2023
This project won top 3 in the Customer Obsessed category!
Step 1: Ideation
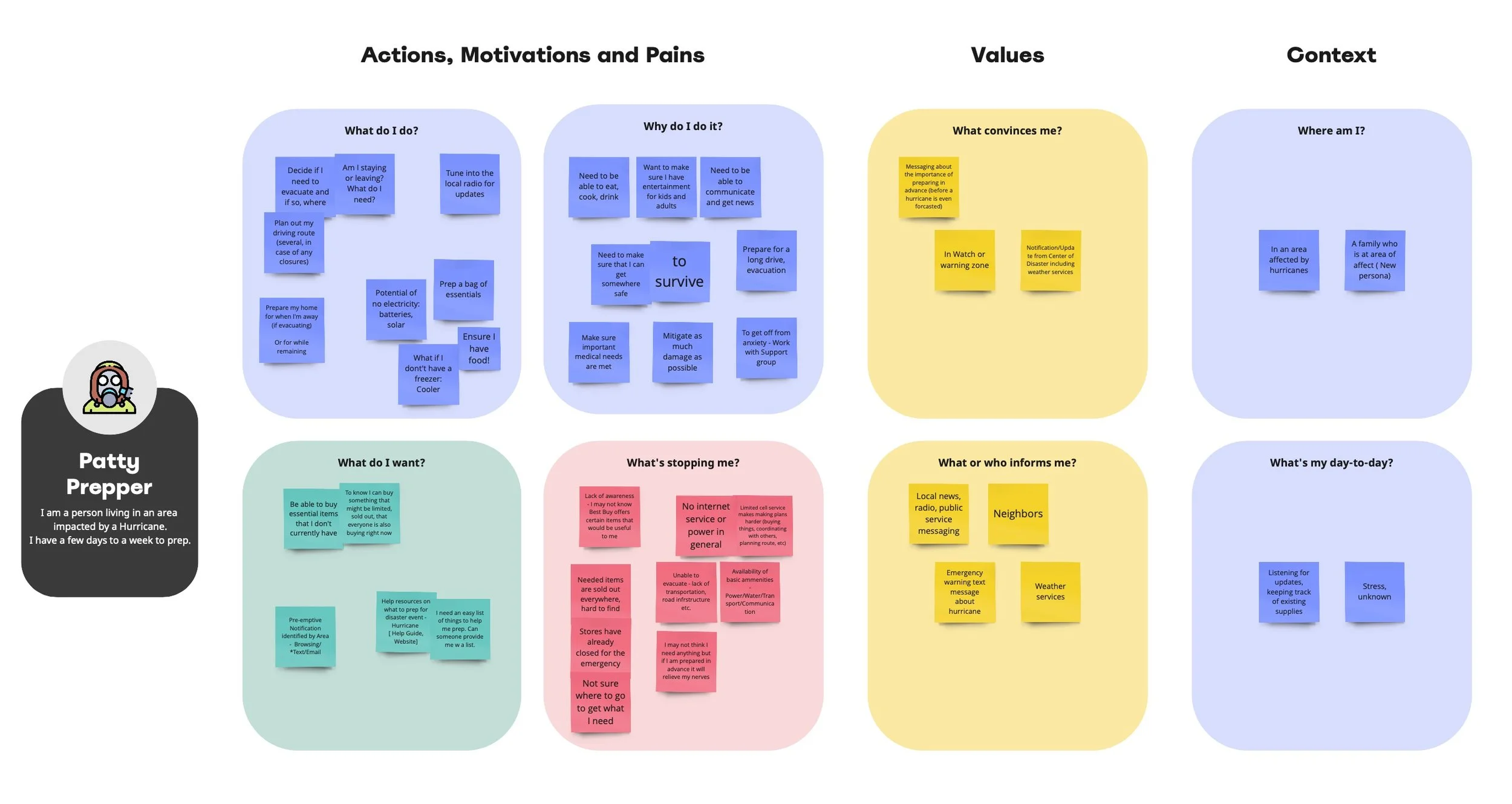
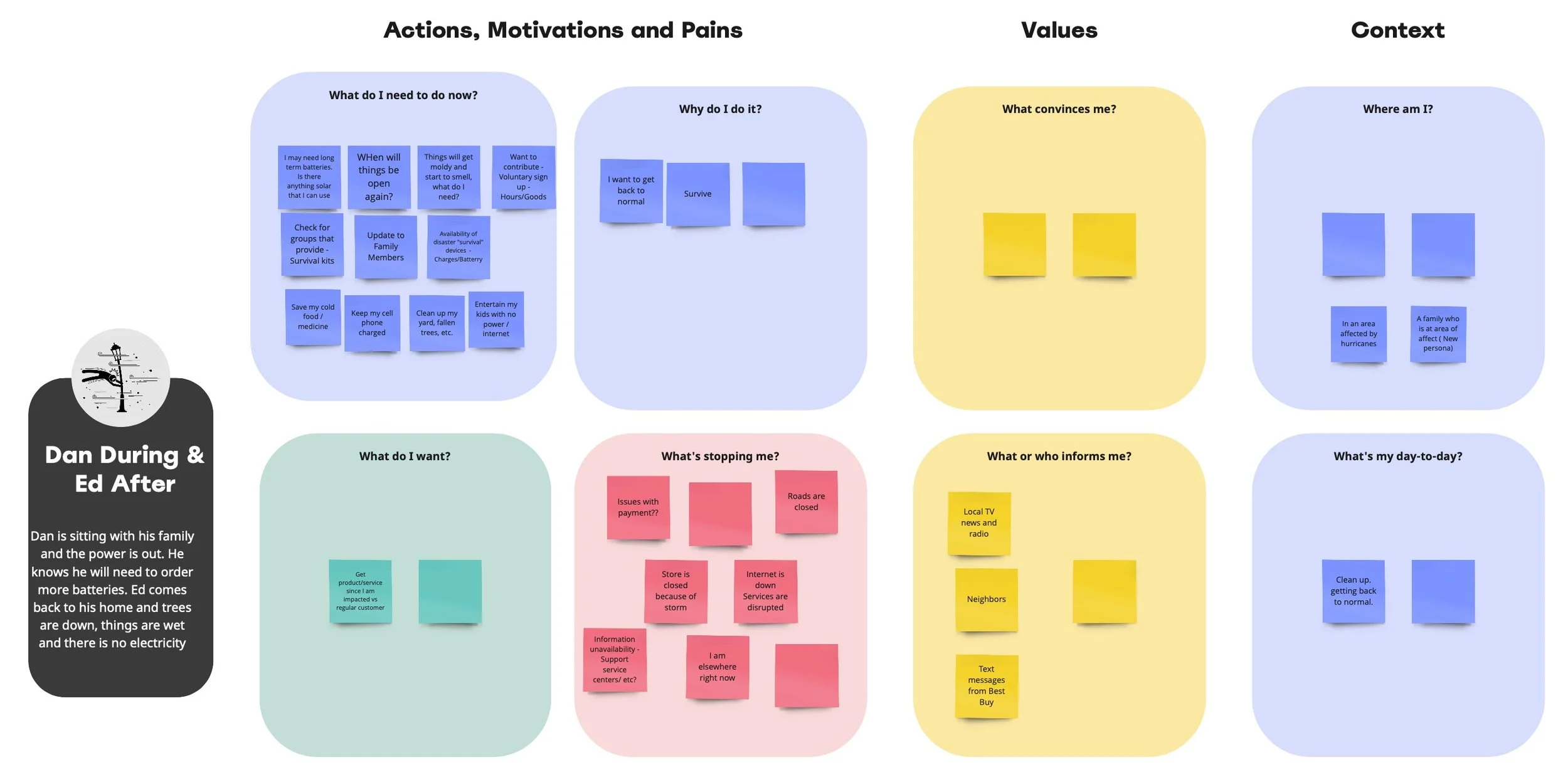
I created the personas “Patty Prepper” and “Dan During & Ed After” to align with the idea of “Preparedness” and the “During” and “After” stages of a natural disaster to better understand potential pain points and needs of those being affected by natural disasters.
The first step for our team was to generate ideas of what Best Buy could offer to those being affected by natural disasters. To do this, we brainstormed ideas on a Miro board in multiple formats. We did some general brainstorming as well as create personas and participate in a “Crazy 8’s” game where we brainstormed ideas for possible interfaces. For the personas, we decided to base these personas on someone before a natural disaster (Patty Prepper), aligning with the idea of “Preparedness” as well as someone before/after (Dan During and Ed After). We grouped the “During” and “After” stages together because our action items for these two scenarios would be virtually the same.
Our personas: Patty Prepper, Dan During & Ed After
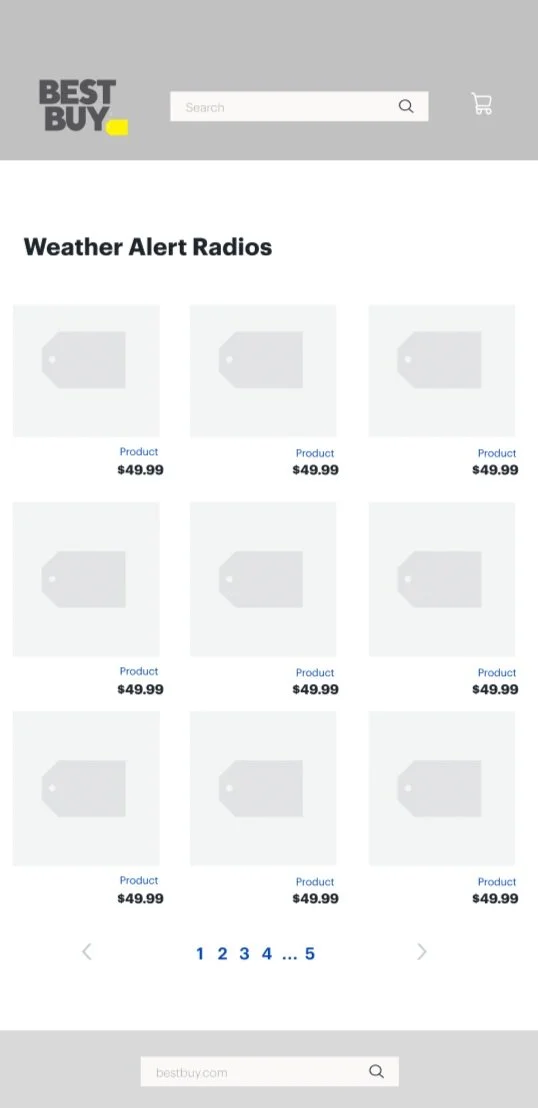
Step 2: Wireframing
I created wireframes to represent our ideas from our brainstorming activities in order to bring our ideas to life.
After brainstorming, my next step as Lead UX Designer was to start some wireframes. Since we only had a week to complete the project, I wanted to get an early start on getting ideas down on paper.
I identified a few main aspects that needed to be included:
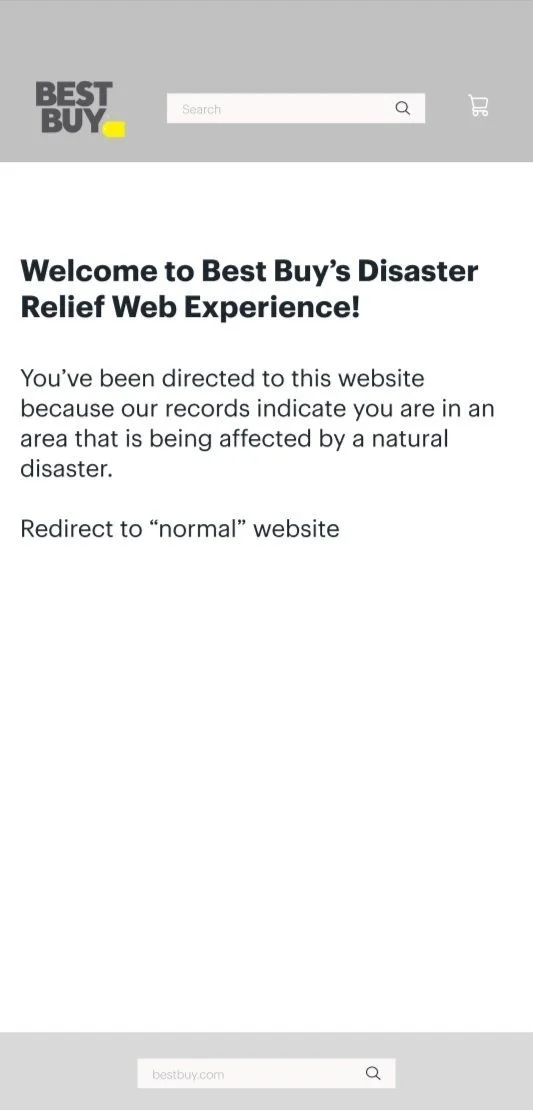
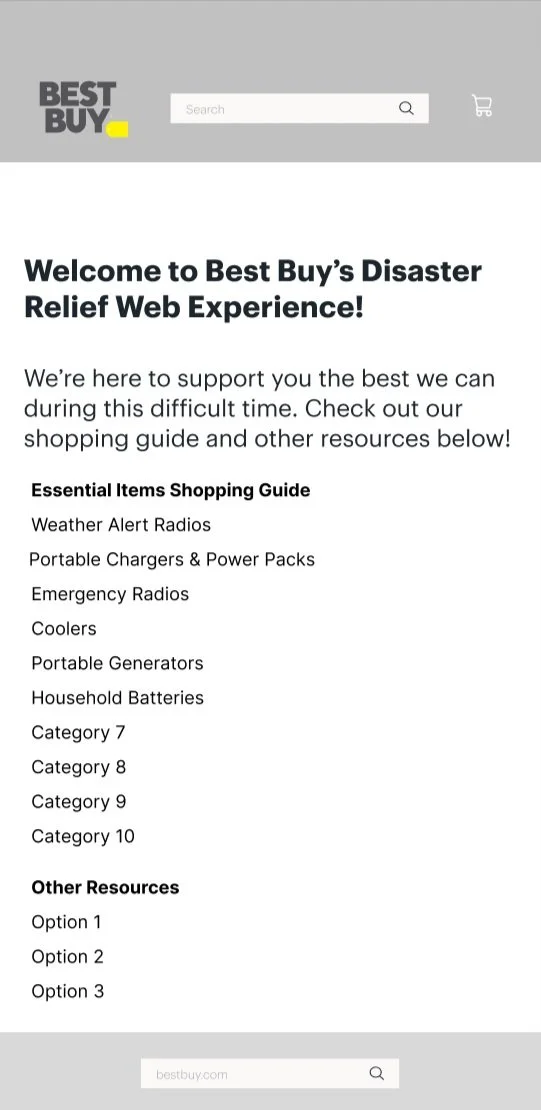
Welcome page — that would let the user know why they are on the lite website and also a way to opt out of the lite website
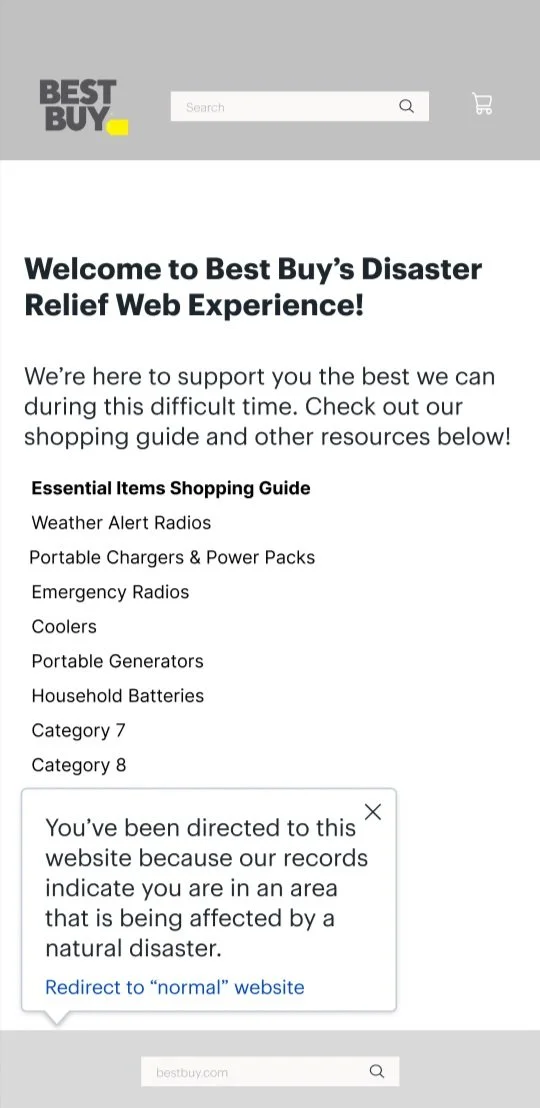
Home page — a simple page of helpful products that Best Buy offers as well as other helpful links/resources
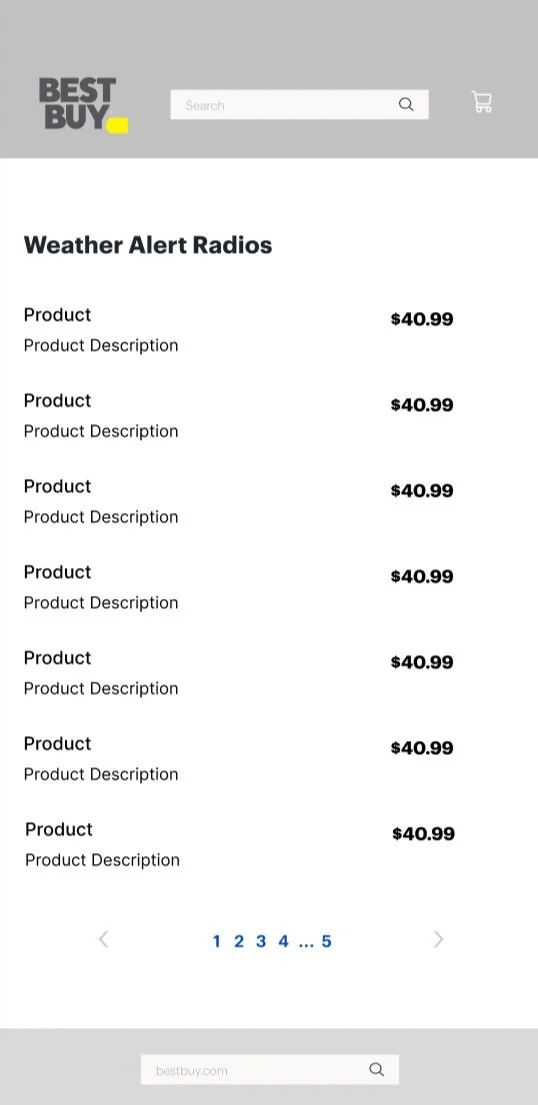
Product list page(s) — a list of products that Best Buy sells that could be helpful in a natural disaster; I wireframed one version with images and one without
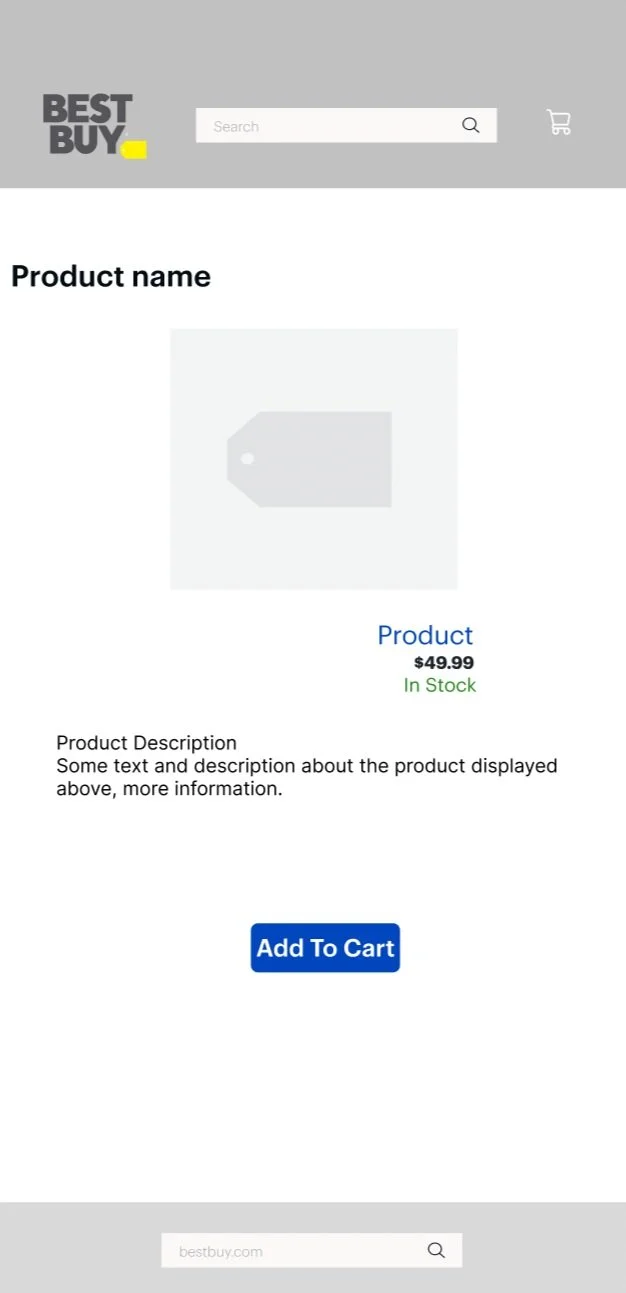
Product display page — more details on the product and area to add to cart
Step 3: Lite Website Considerations
After creating the initial wireframes, we wanted to make sure our prototype aligned with the needs of users during a natural disaster, most importantly in our case, limited cell service.
From the wireframes, the team wanted to tweak some aspects of the wireframes so they more closely consider what limited cell service would mean for the lite website. We discussed how we could reduce load time and came up with the following changes:
Reduce images — we decided that the default product list page would be without images; however, we wanted to include a toggle feature that would allow users to enable images if they had the bandwidth to do so
Infinite scrolling — this way there wouldn’t be a need to load more pages with the number bar
Drop down menus — for the product description/features so customers could access the descriptions/features only when needed
More comprehensive “Add To Cart” — we wanted to put all the “Add To Cart” information on the product display page (shipping, in-store pickup) so we could minimize the amount of clicks needed to get to the end result
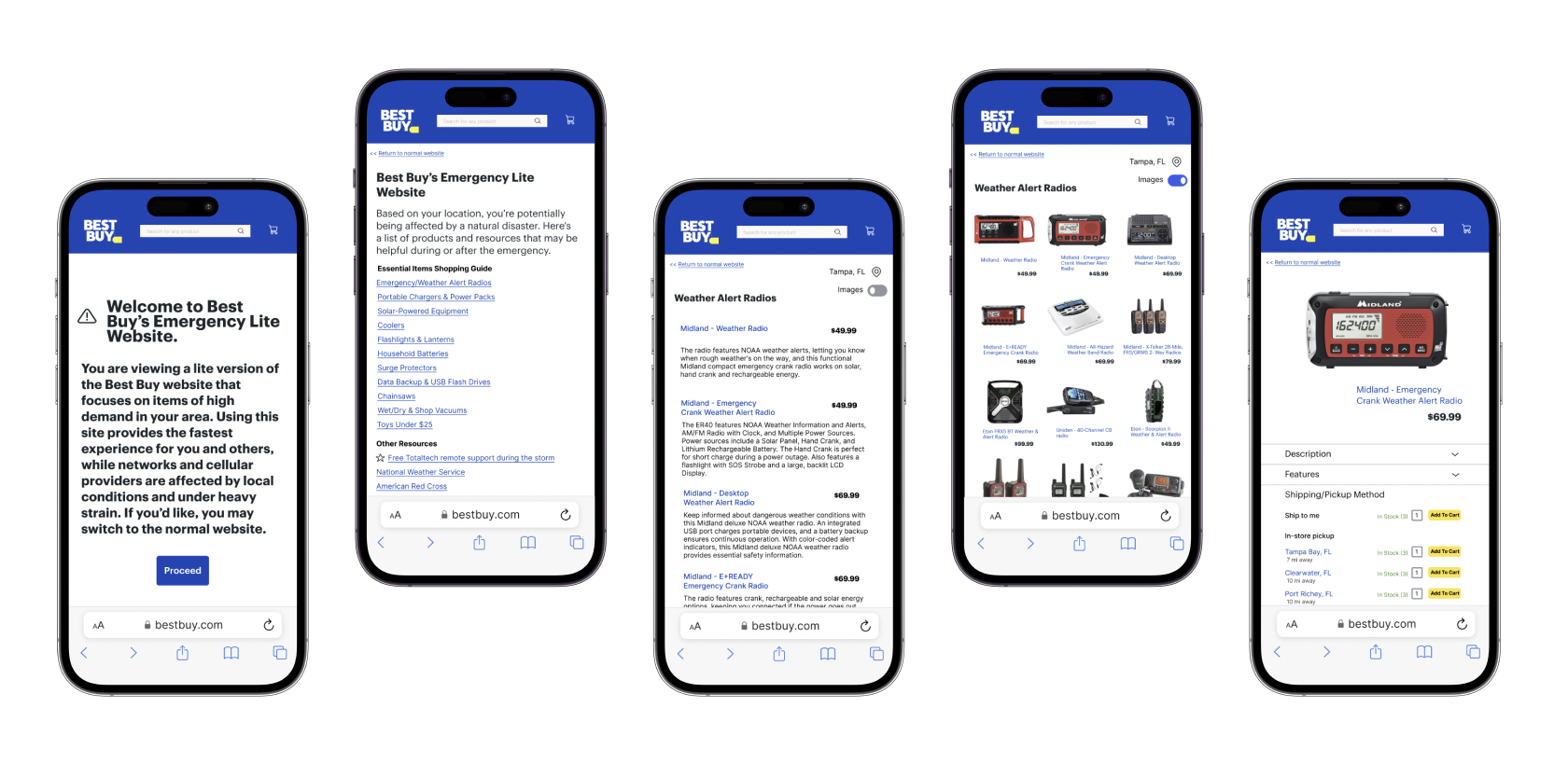
Step 4: High Fidelity Mockups
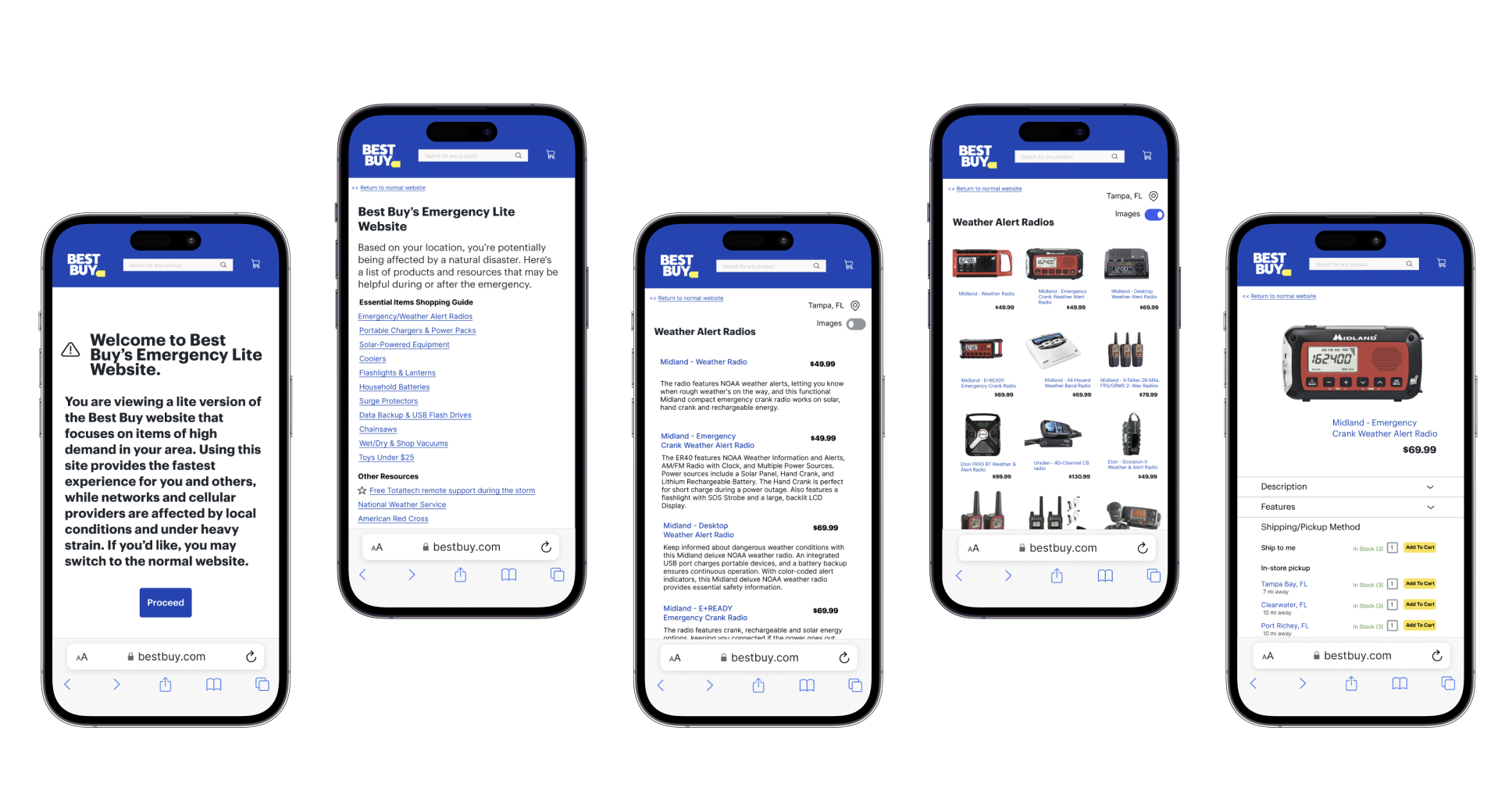
Below are the high fidelity mockups that I created from the guidelines from above. I kept the the same brand colors and fonts that Best Buy uses in its normal website and app. This way, when users access the website, they will be able to recognize the familiar logo/branding and will more likely trust our lite website.
Video Walkthrough of Prototype
Here is a full walk through of the lite website prototype.
Final Thoughts
In a world where natural disasters are only increasing, I was happy to lend my brain to create a way in which Best Buy could help people in a time of need. I’m always interested in creating solutions that will help people and this is definitely a project that could help a lot of people.
I learned a lot from working with a diverse team that included both product and engineering people and learned how to rapidly wireframe and create mockups/high fidelity prototypes in a fast-paced environment.