Lodge Vault Web Design
Lodge Vault is a company that specializes in reservation software for resorts and lodges. They hired me to design their booking engine website. Lodge Vault wants to offer rentals, tours and accommodations. This means that they will need to offer multiple types of check out -- including hourly and daily based check out experiences.
My Role
UX Designer
Tools
Figma, Miro, Canva
Client
Lodge Vault
Year
2022
Step 1: Understanding Design Needs
The first thing I wanted to do for this project was to write out the design needs of LodgeVault to make sure I understood the business goals for this project. I then reviewed these design needs with the client to make sure we were all on the same page.
Step 2: Competitive Analysis
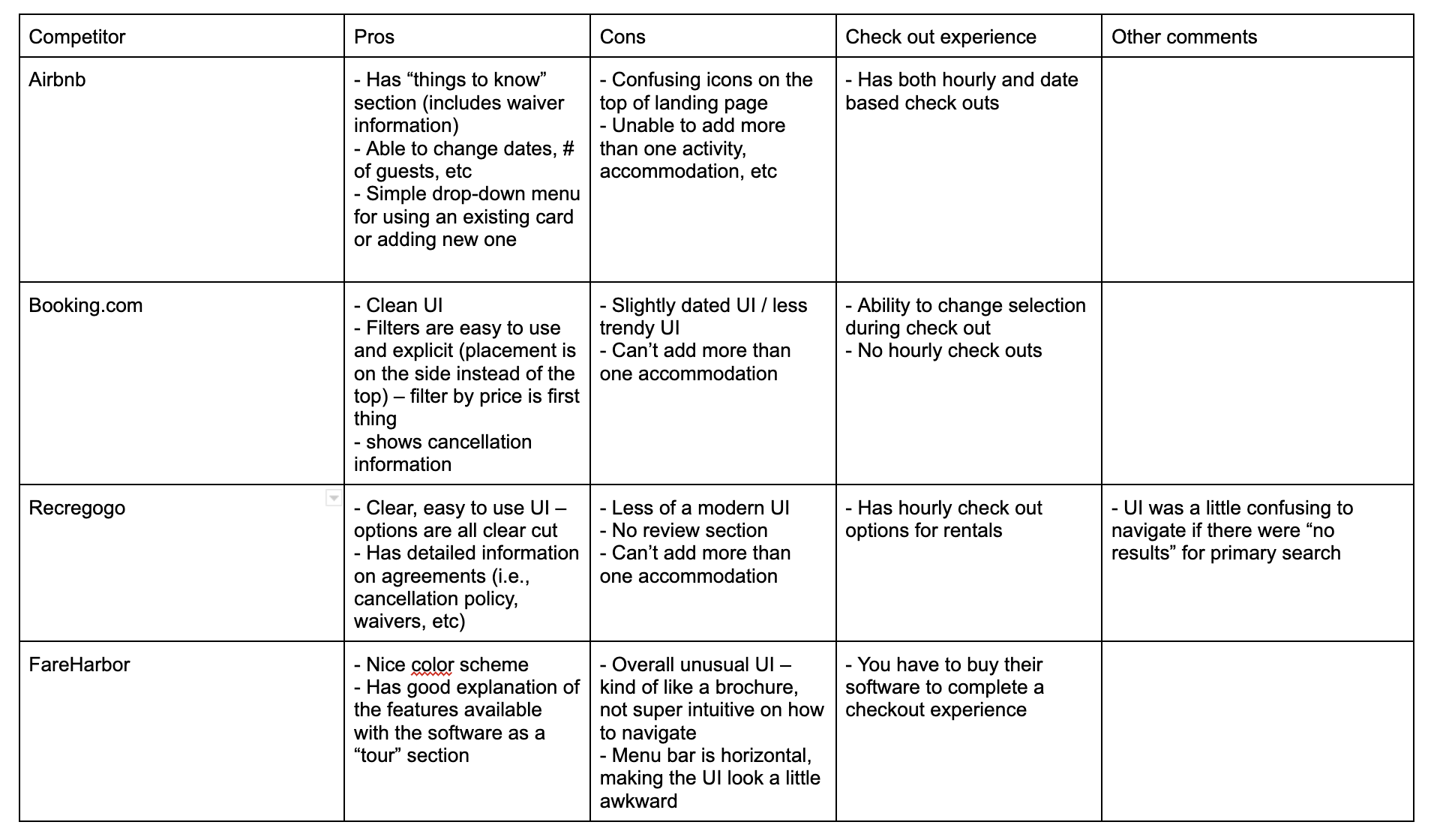
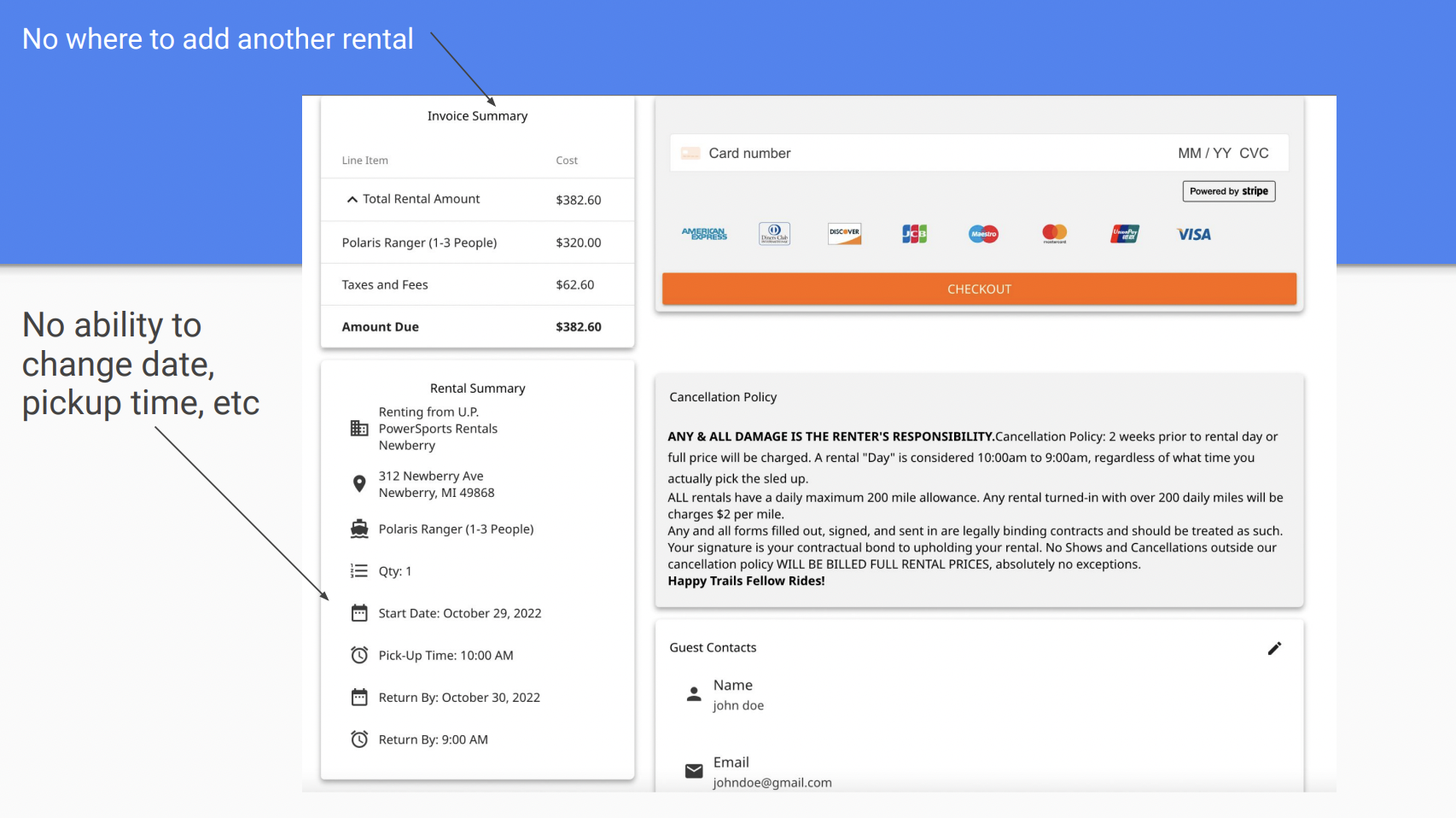
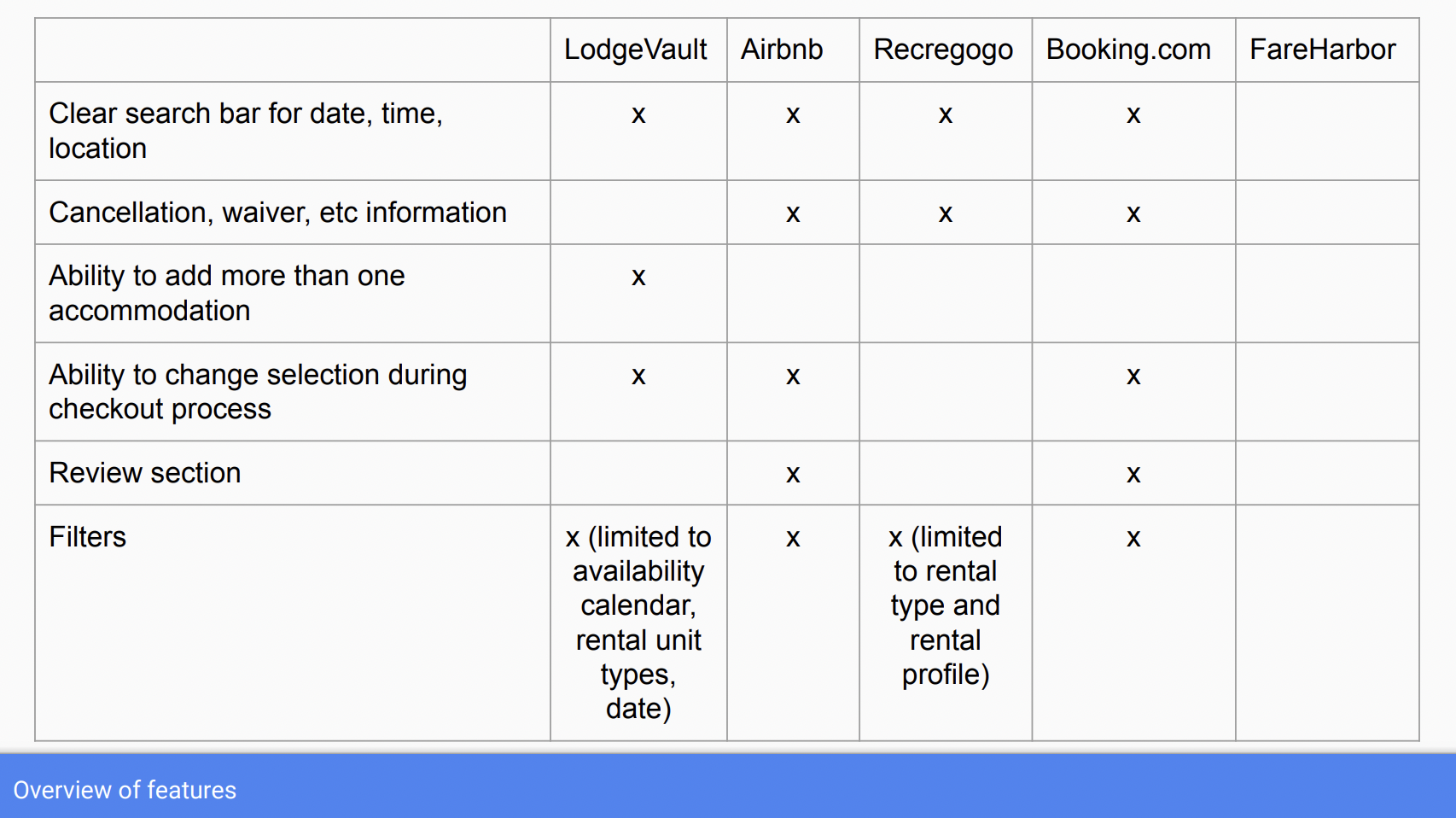
I chose to do a competitive analysis for this project since there are many well-established booking engines out there.
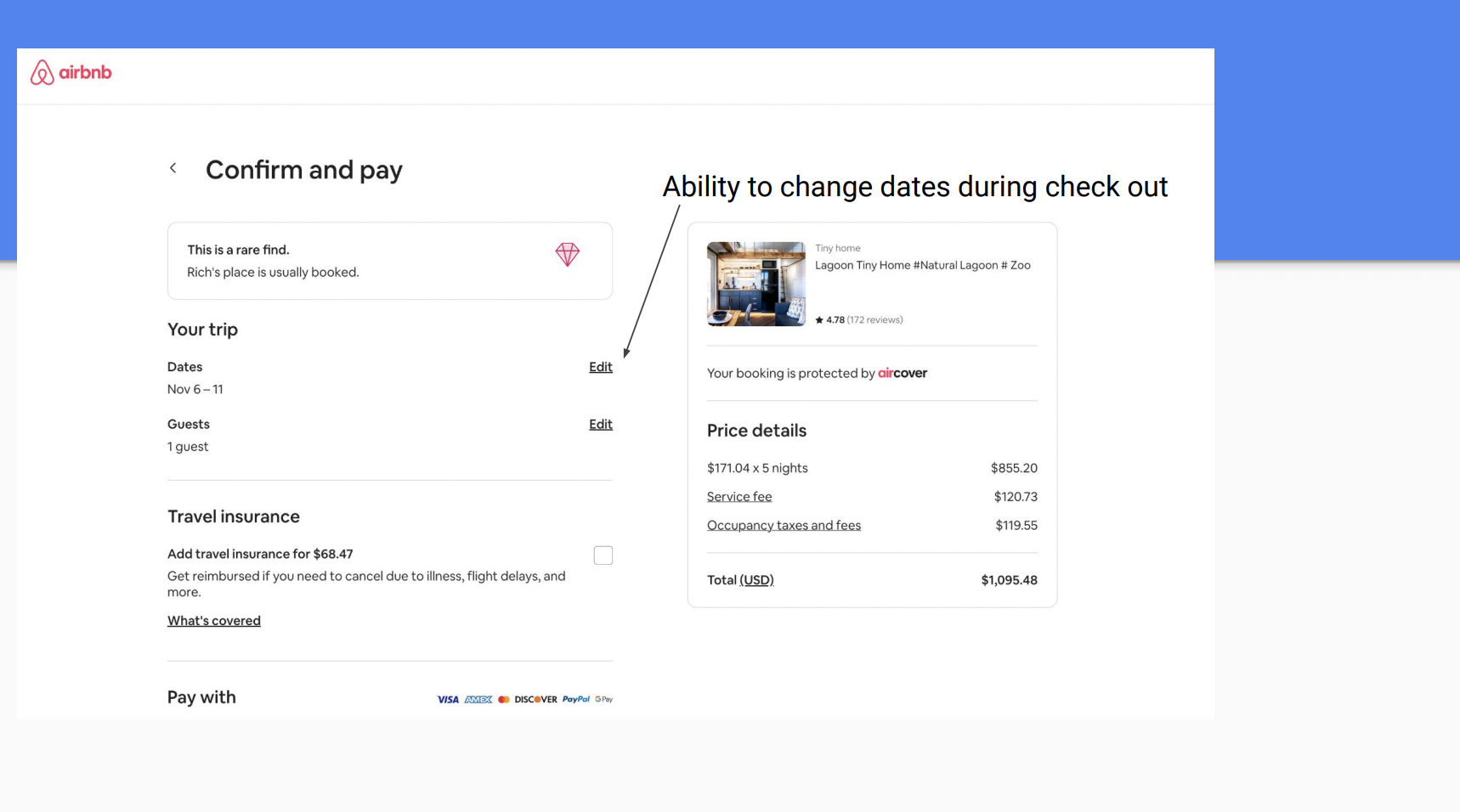
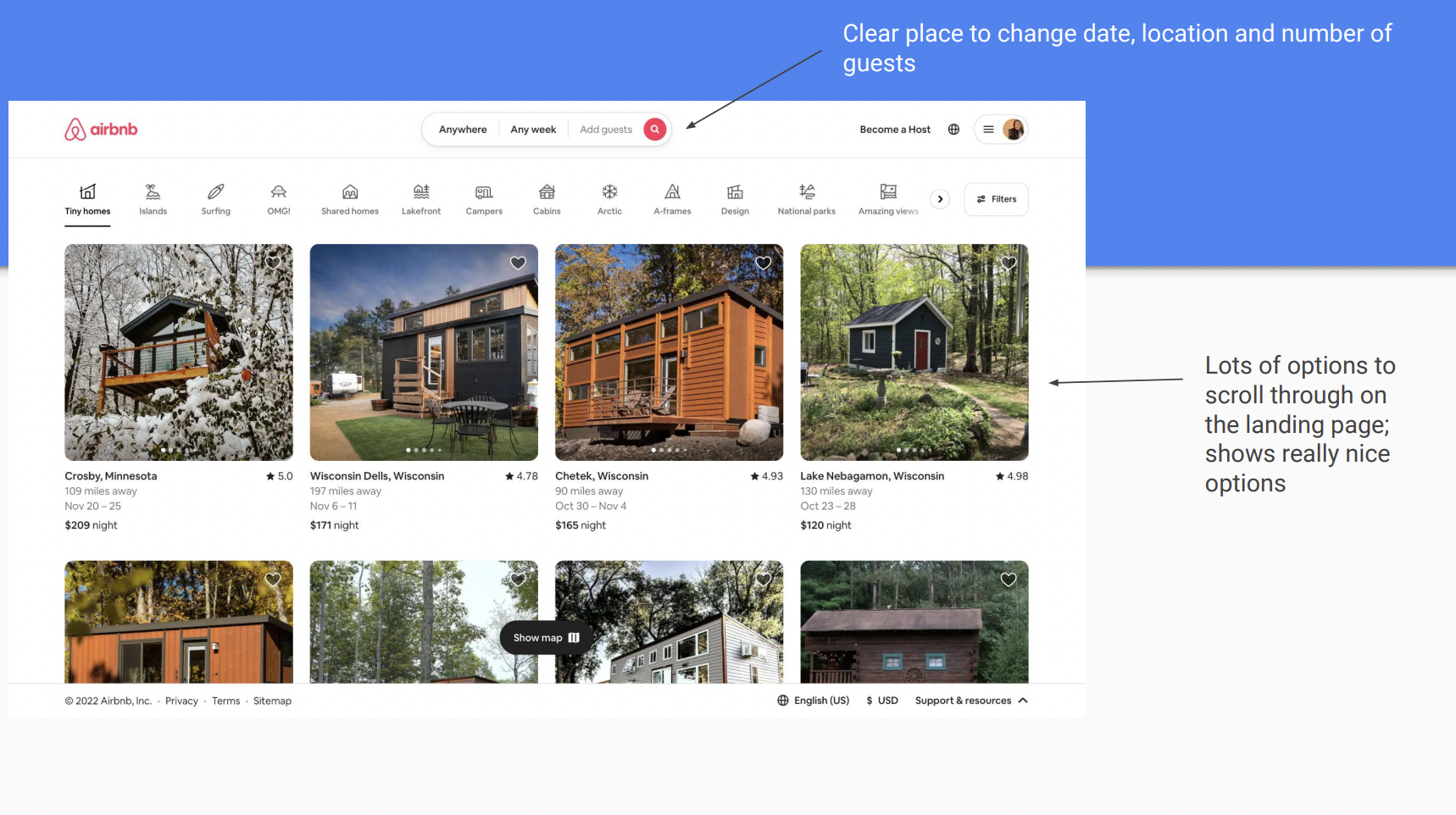
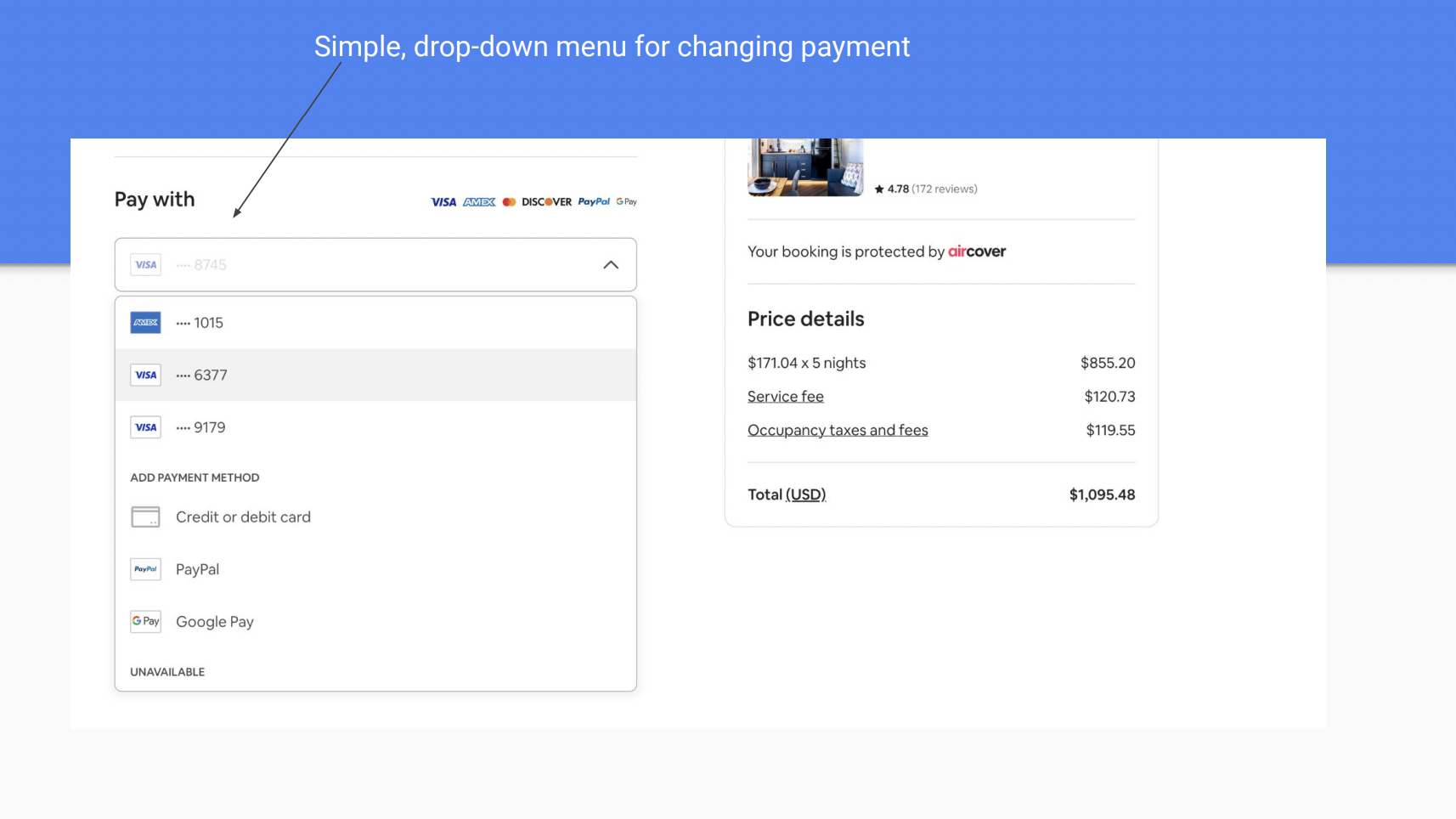
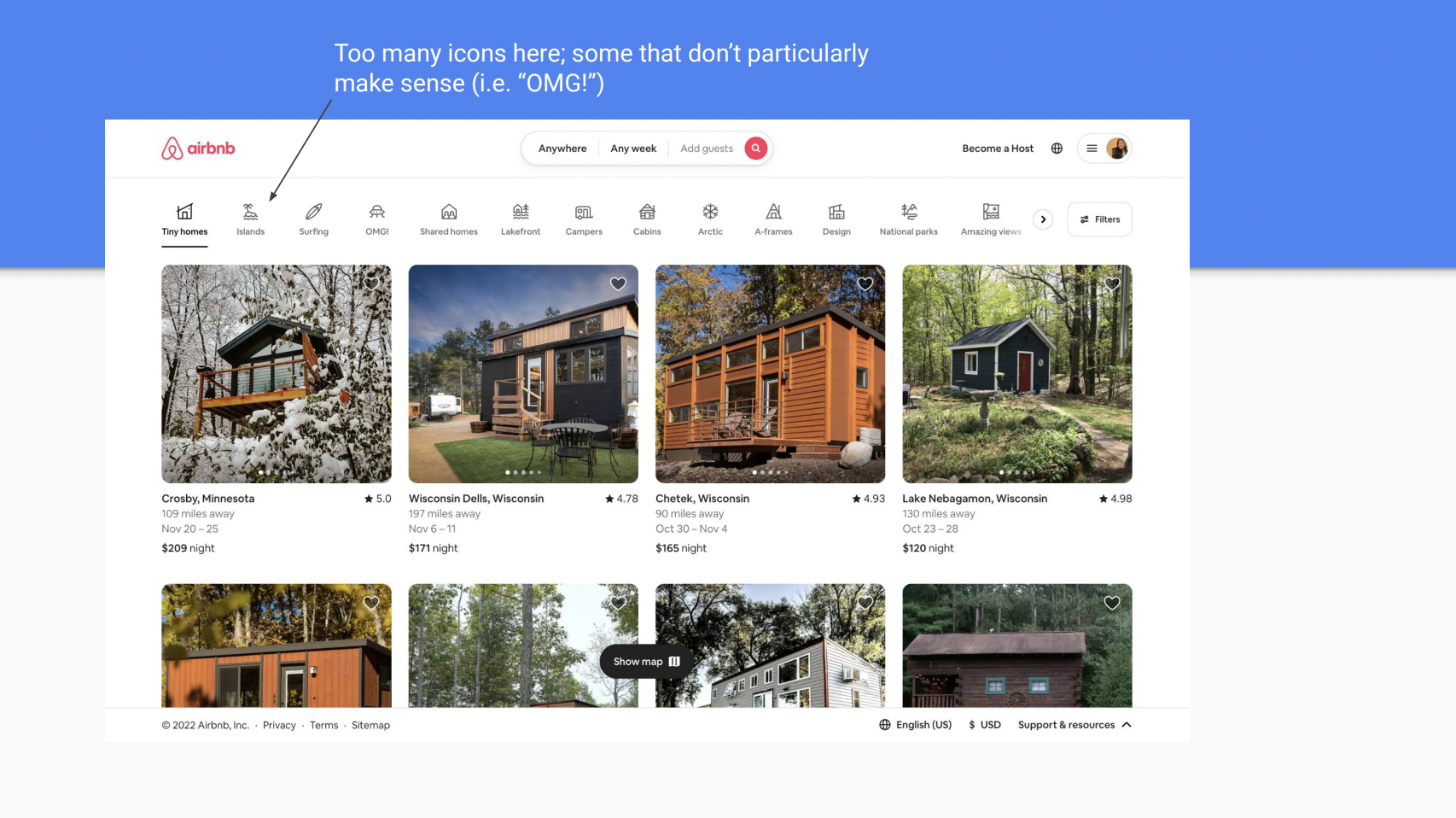
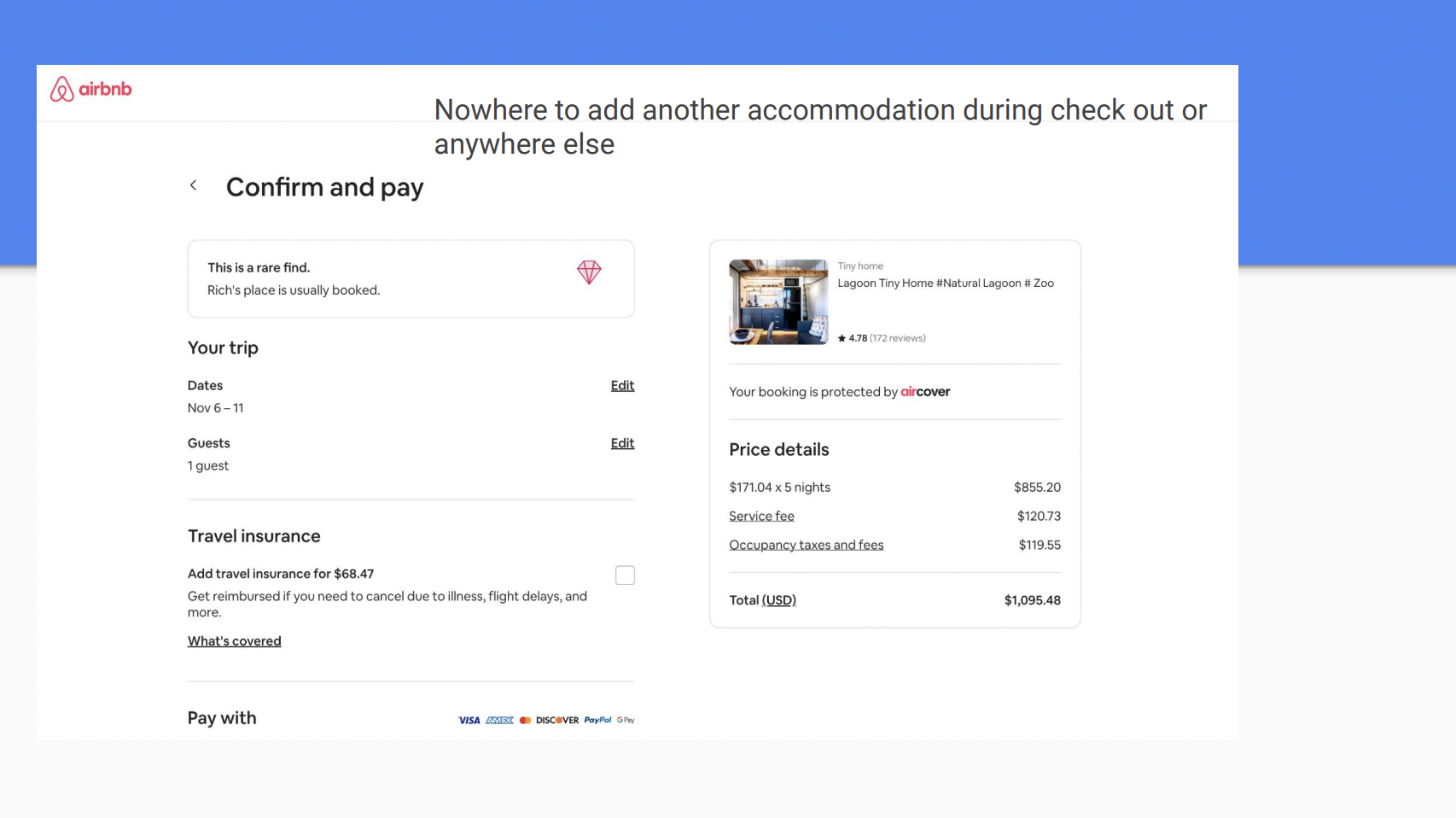
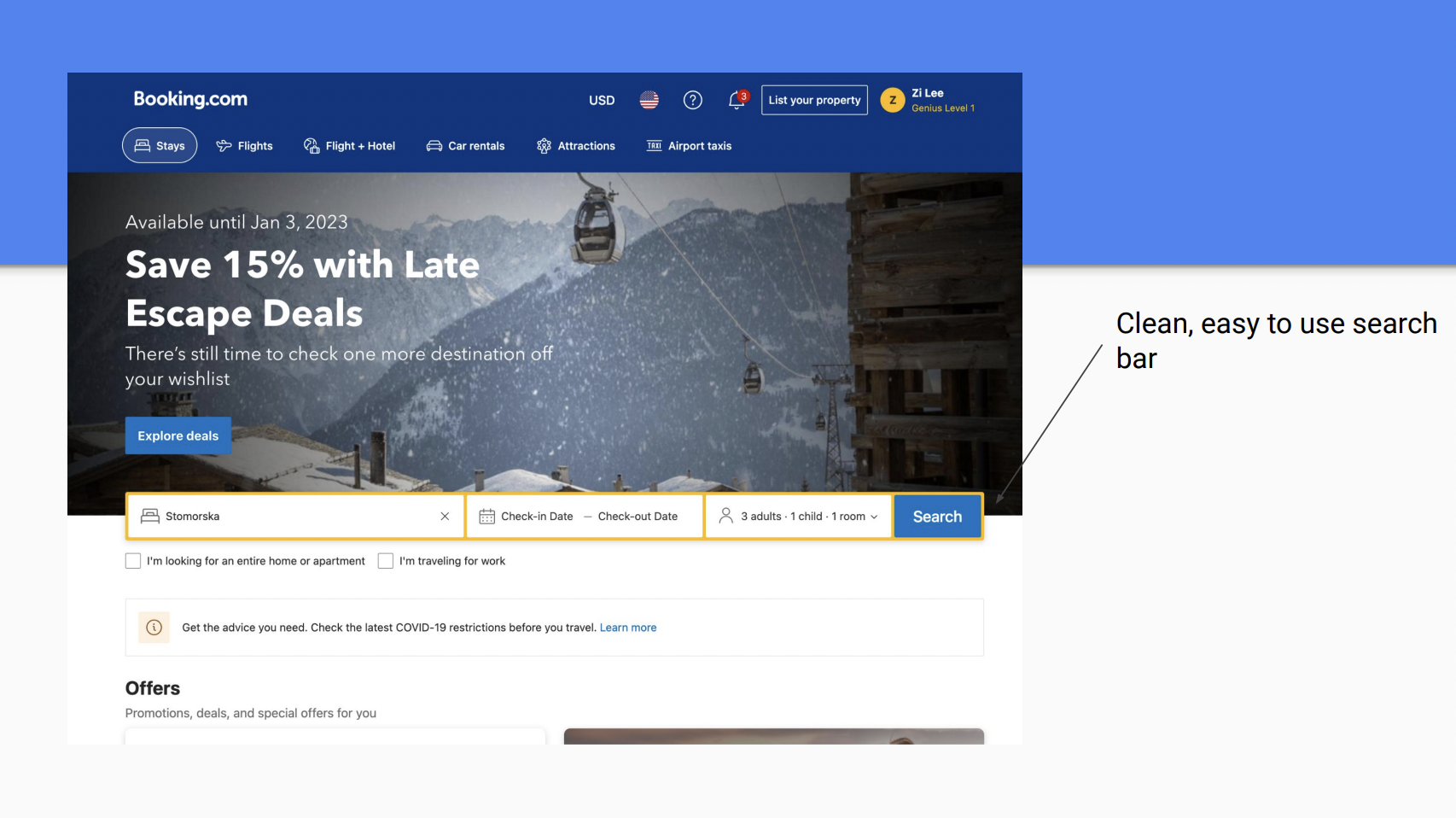
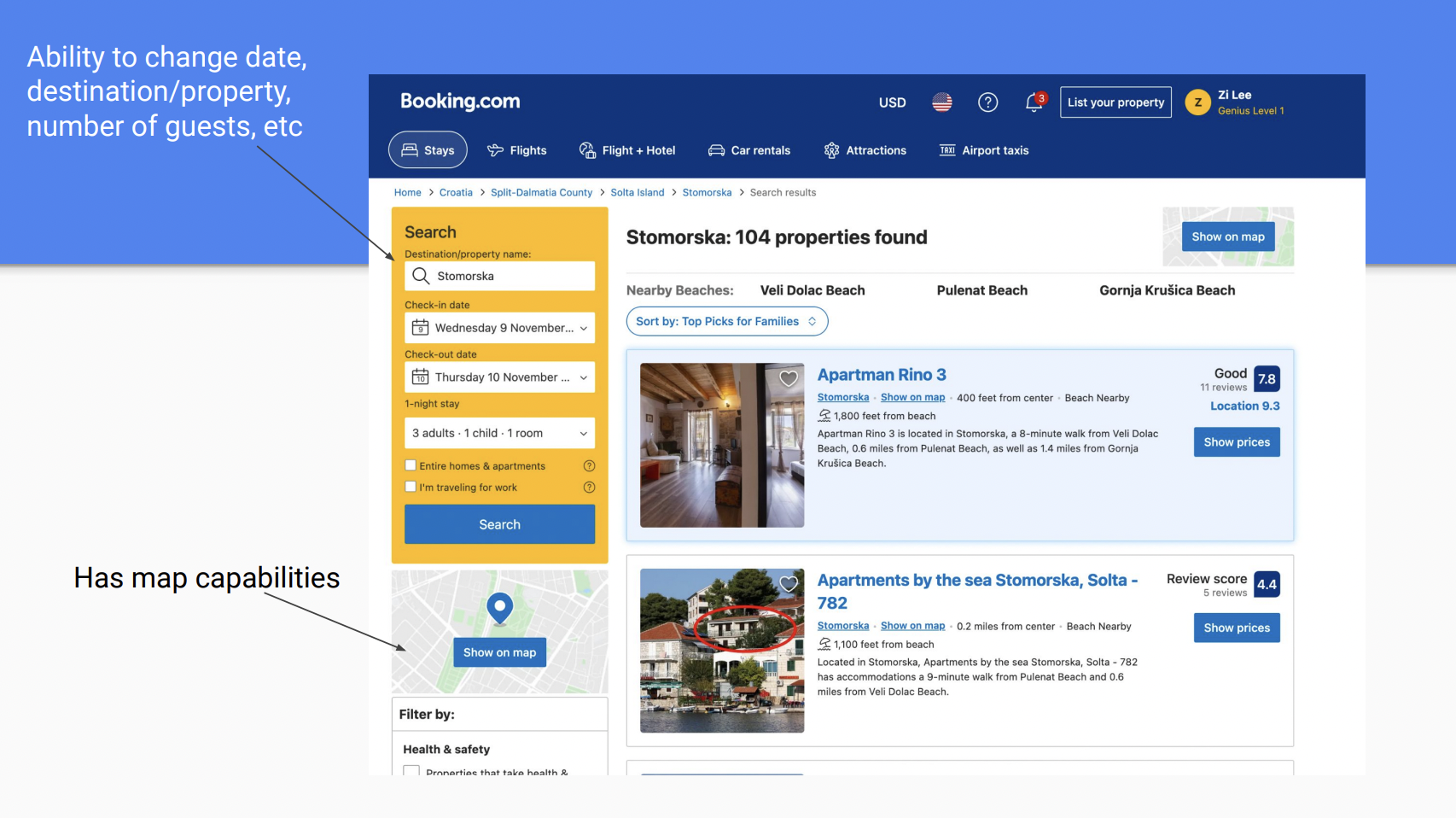
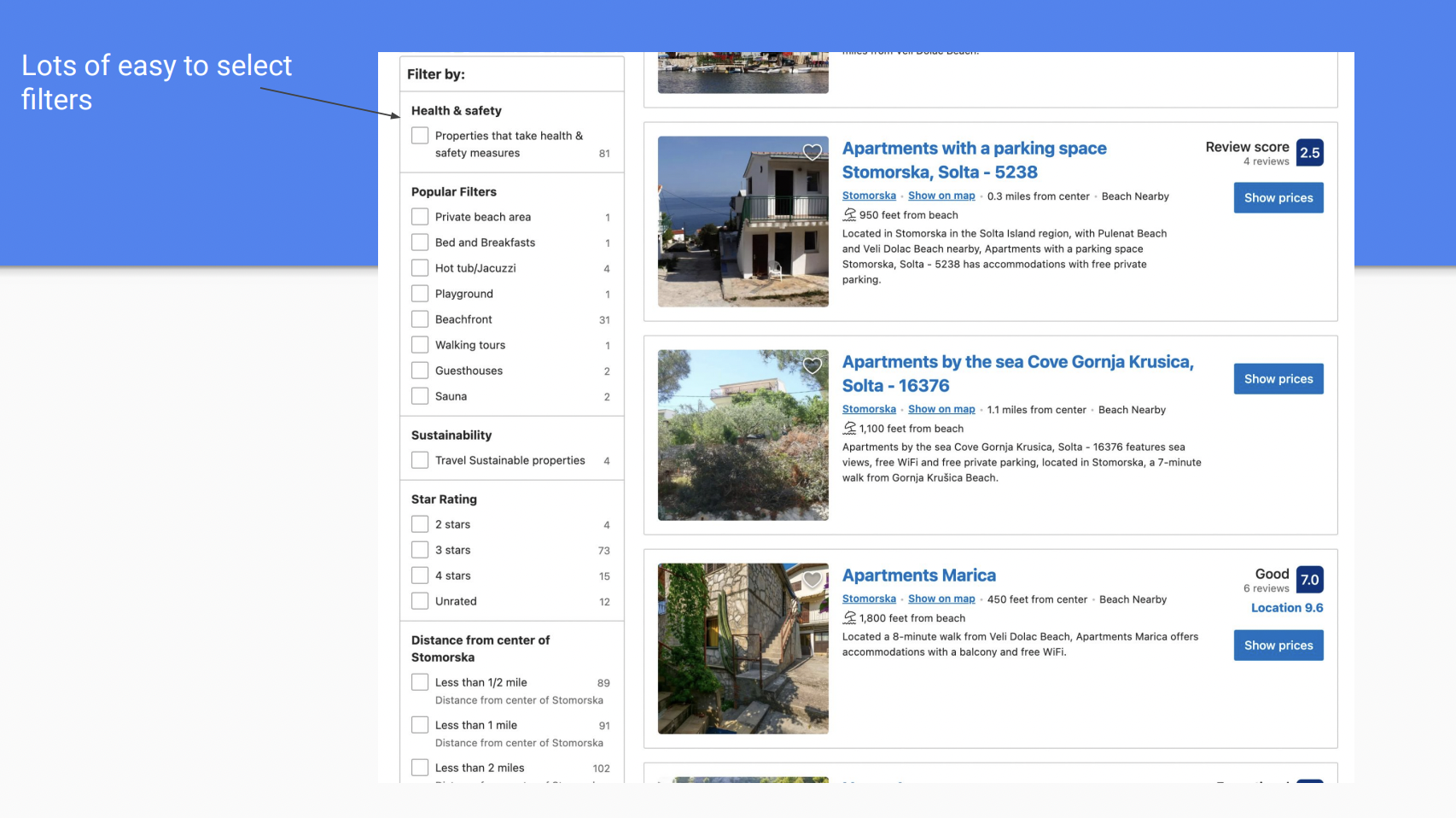
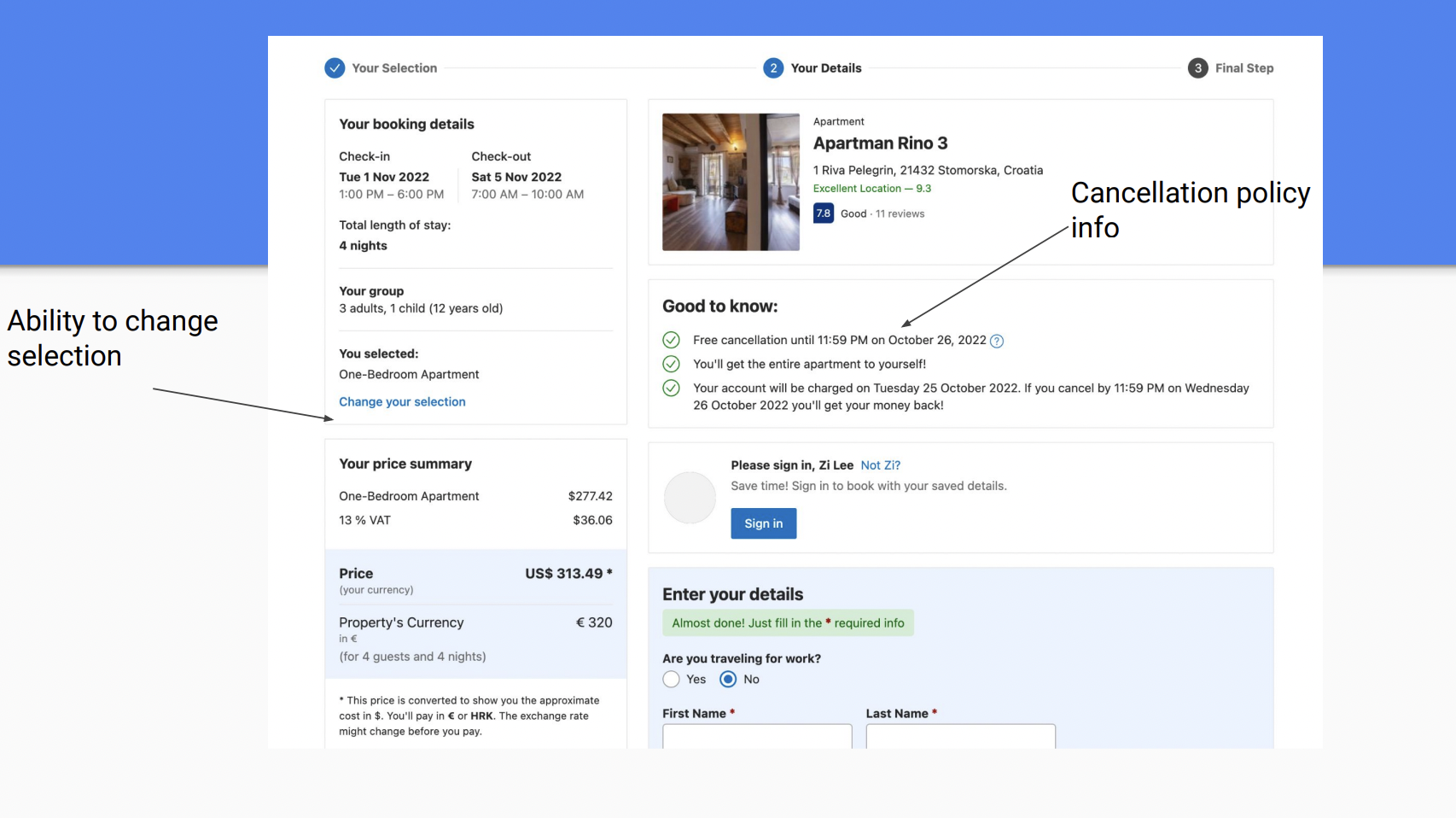
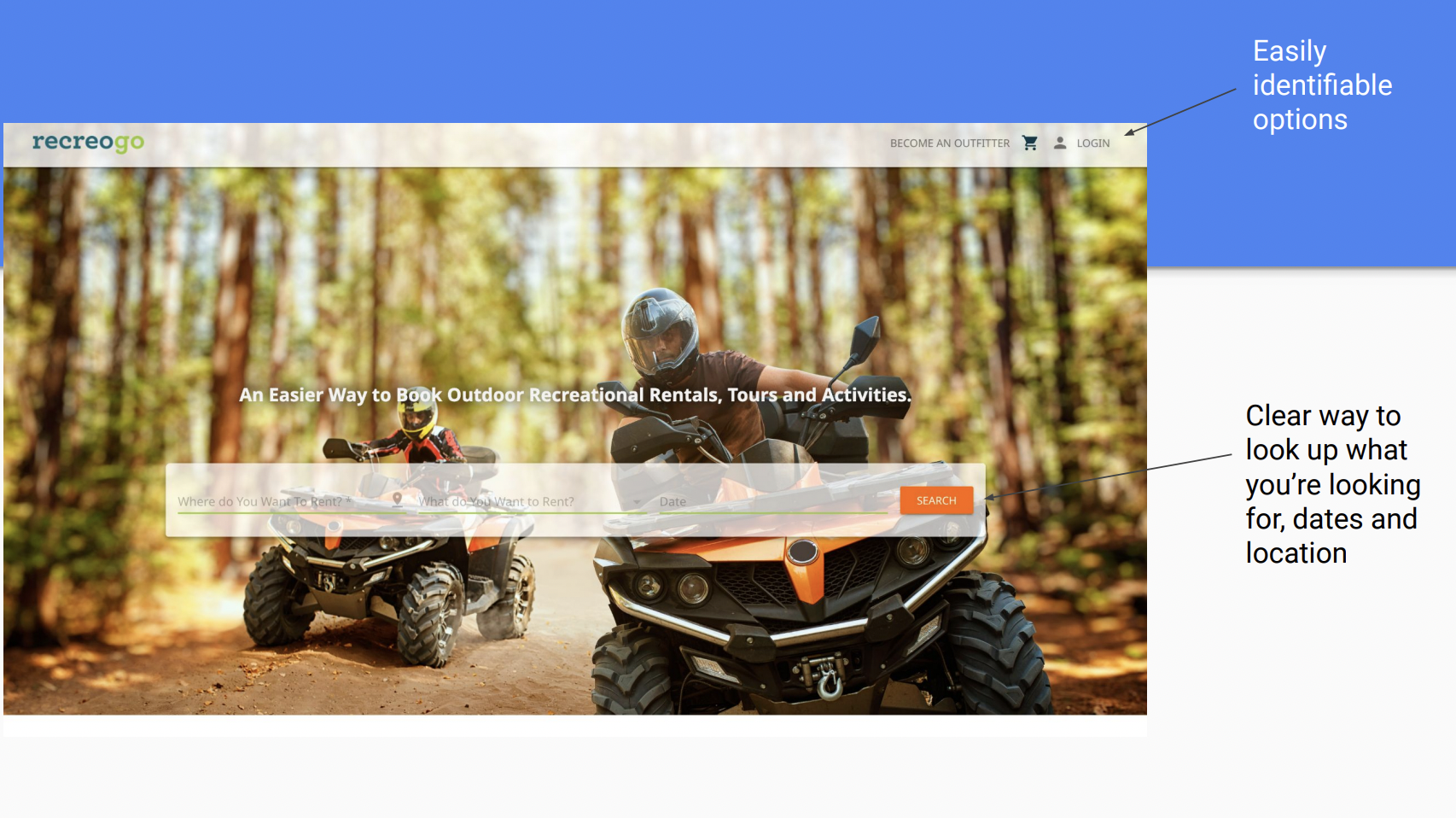
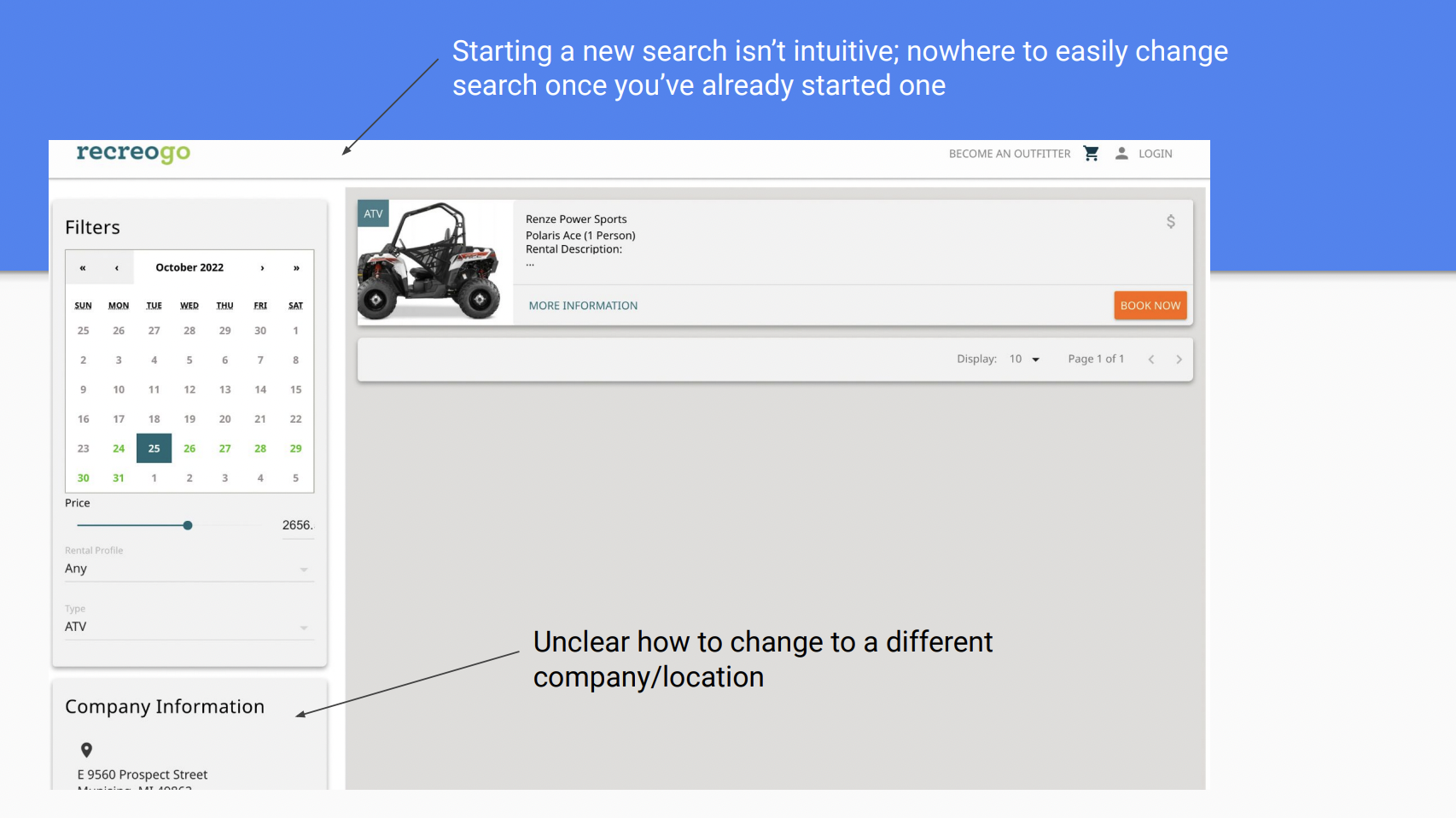
I decided that understanding the flows and common features of popular booking engines would help to educate my design choices for Lodge Vault's own booking website. I chose 4 websites (Airbnb, Booking.com, Recregogo, FareHarbor) that I thought were the biggest competitors to Lodge Vault as well as some websites that the client had mentioned himself that he wanted to emulate in his own booking website.
Keeping in the mind the unique design needs of Lodge Vault, I used all 4 websites in the perspective of a user from start to finish (from searching for an accommodation to the check out process). I then compiled my thoughts into a chart and created a presentation.


















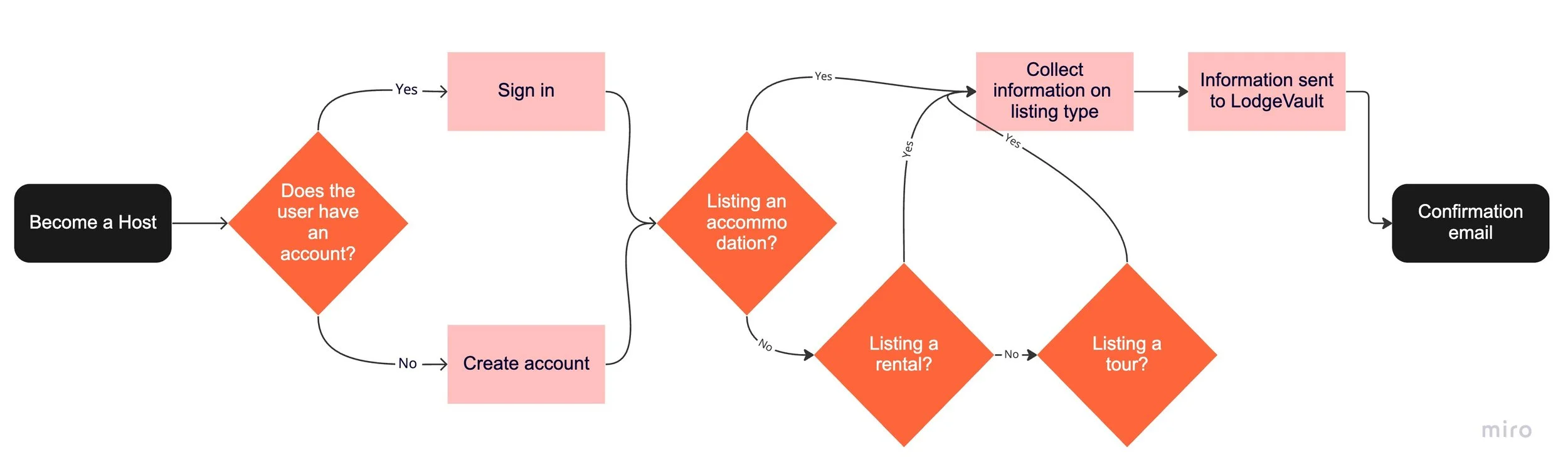
Step 3: “Becoming a Host” User Flow
While most of the features for this booking engine seemed to be straight forward, I struggled to create the flow for "Becoming a Host". To start to pick away at this problem, I met with LodgeVault and collected some information on what they would like to know about each listing. I then created a user flow that made sense using the information from LodgeVault and using other booking engines from the competitive analysis as a guide.
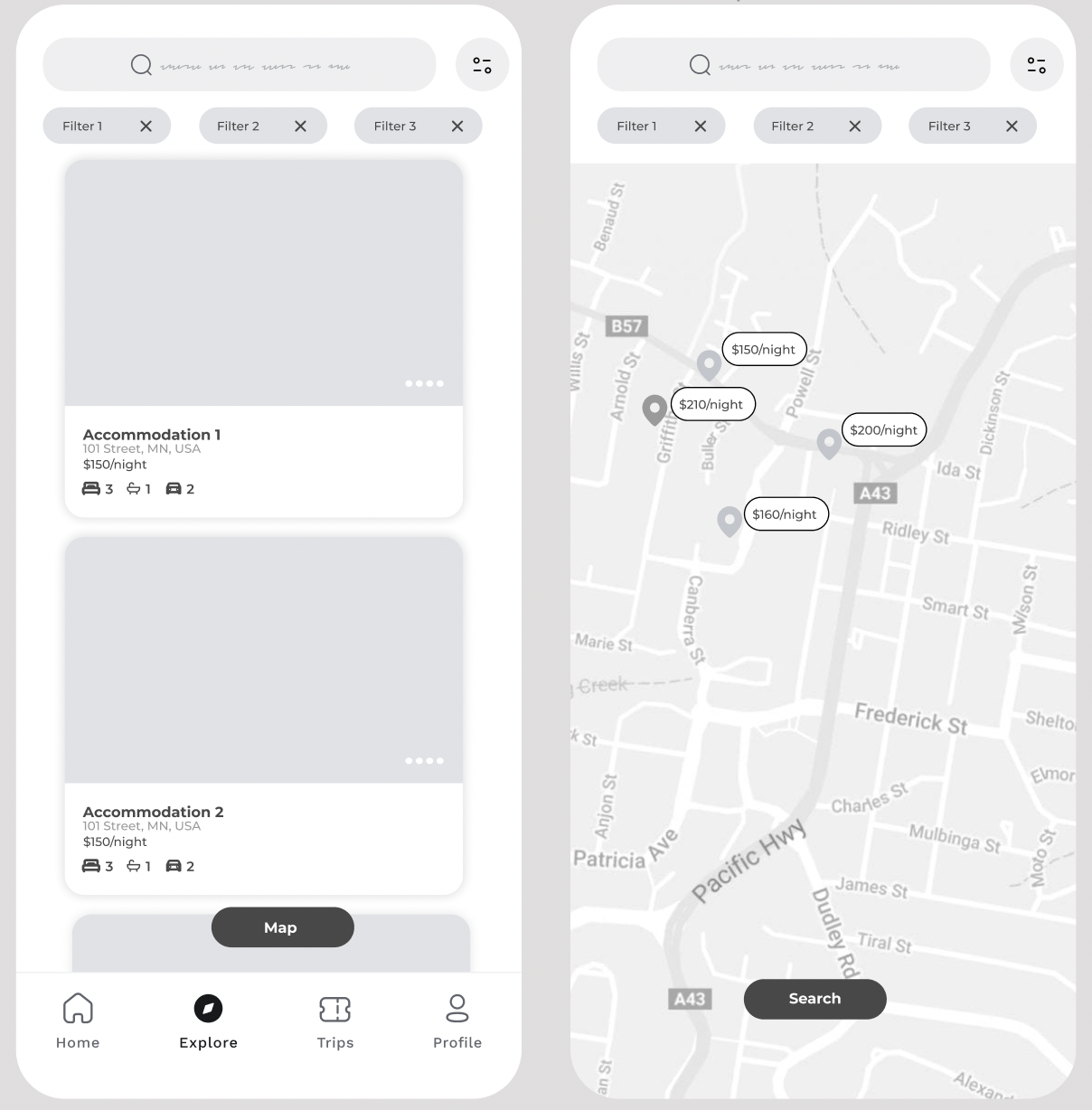
Step 4: Wireframing
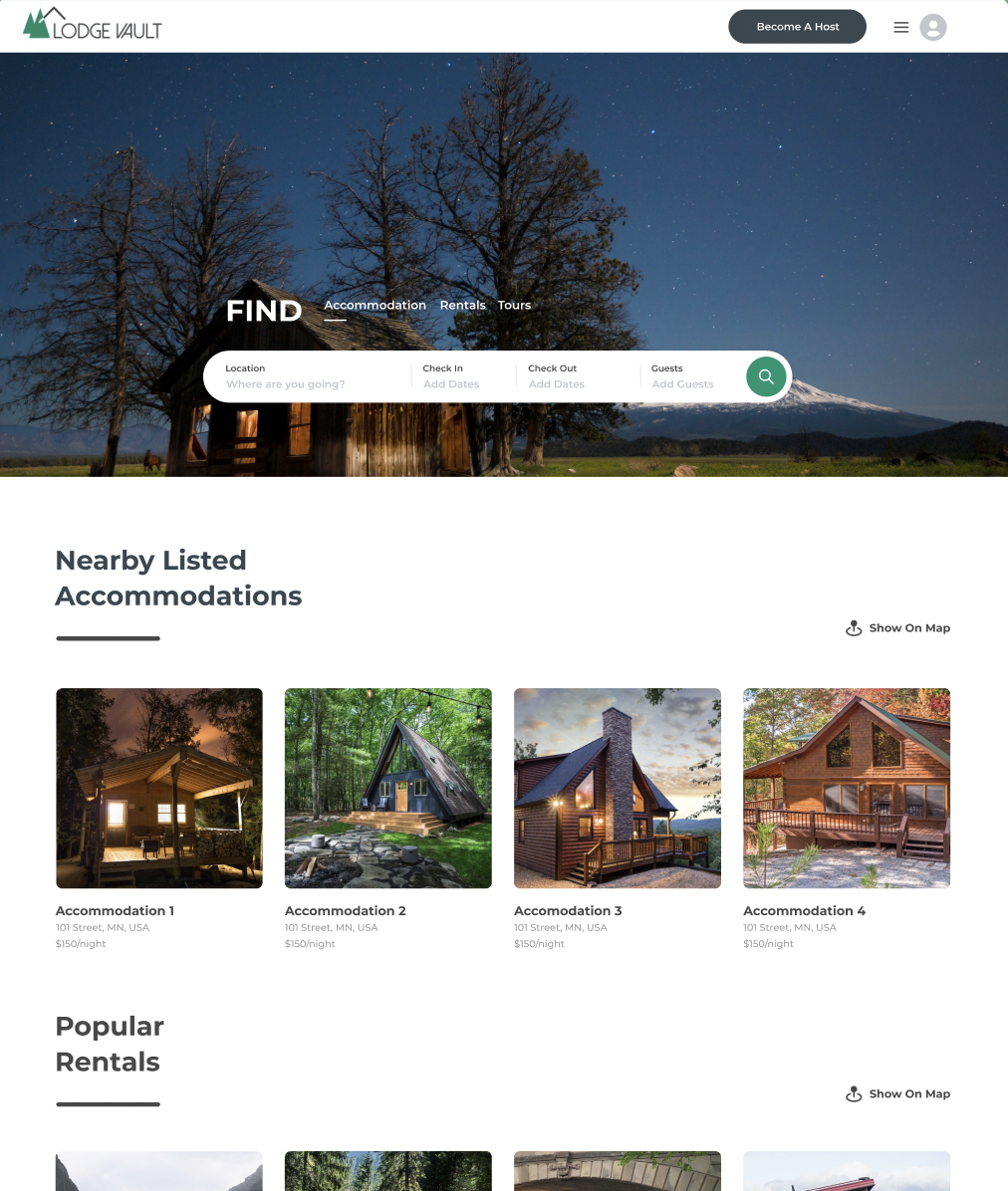
For Lodge Vault, there were 3 categories to consider: Accommodations, Rentals and Tours. For each of these categories, I designed a specific search bar with essential information for each category.
With the map feature on the website, I knew that it would not translate well to a mobile app, so I created wireframes for a mobile app as well.
In these videos, you can see the different flows for “Becoming a Host” for each category (Accommodation, Rental and Tour). Based on what type of listing the user would like to add, there is different information Lodge Vault will need to collect.
Step 5: UI Details
After creating the wireframes, I met with LodgeVault for some final feedback and tweaks. Lodge Vault already had branding work done before I joined the project, so I based the color scheme of the website based on their already established logo colors. The main colors were a dark blue-grey and a forest green. The below image is the styling guide for the logo.
For the font, I decided to use Montserrat because I wanted to have a font that emulated a classic, simple and trustworthy vibe. I wanted the design of the website to maintain a high level of modernity.
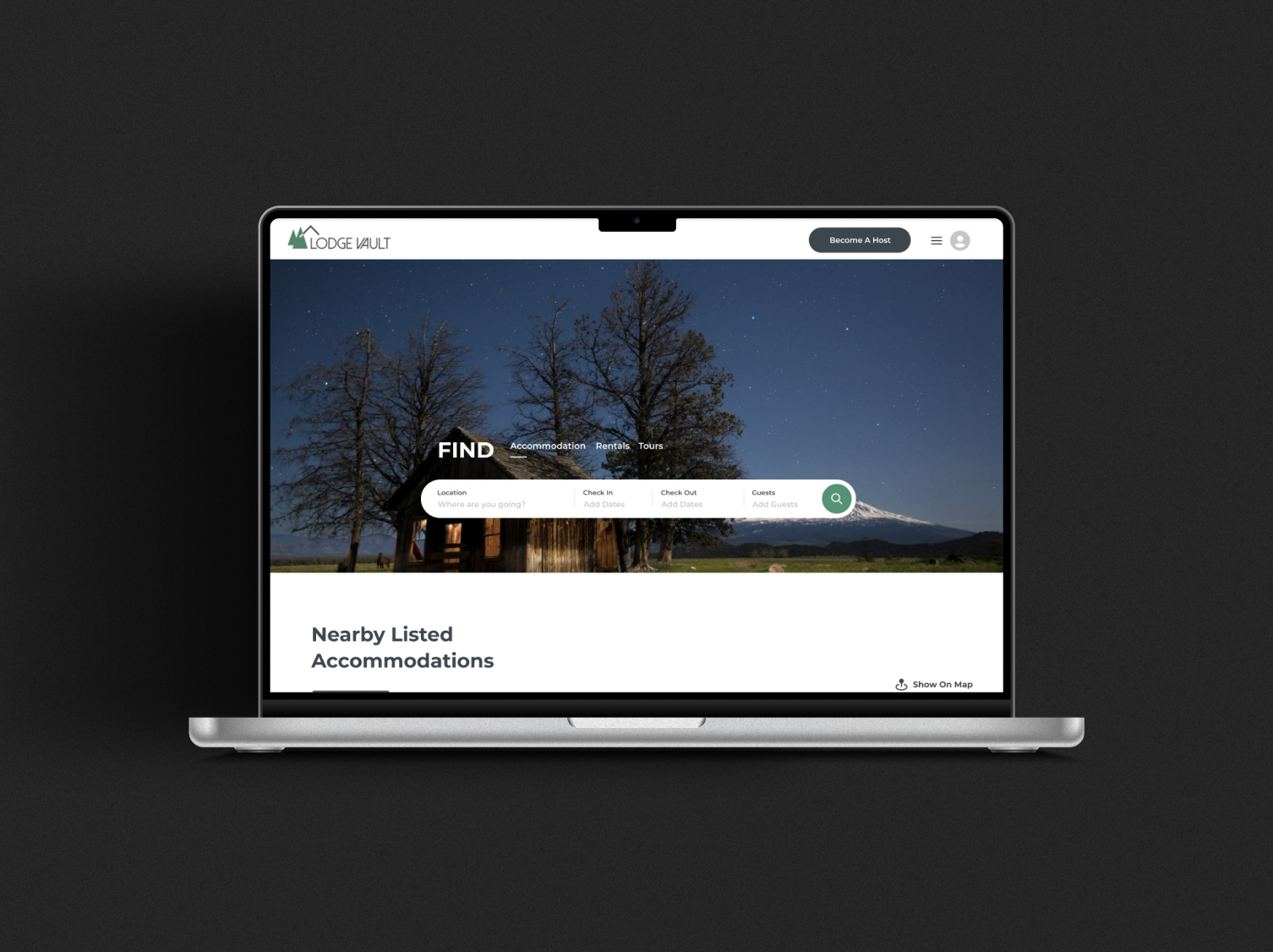
Step 4: High Fidelity Prototypes
After creating the wireframes, I met with LodgeVault for some final feedback and tweaks. I then created the high fidelity prototype.
Here is an example run through of someone searching for an accommodation.
Final Thoughts & Challenges
It was great working with LodgeVault to work to understand their business needs and how that would translate to the UI/UX they wanted. This did, however, also double as a challenge. As someone with a software engineering background myself, I found it pretty easy to understand any concerns LodgeVault had from an engineering perspective. But, working to integrate their business needs was where I found it challenging, as I haven't had as many experiences with that.
Overall, I learned a lot and saw huge improvements in my design thought processes and execution of wireframes/high fidelity prototypes.